Troubleshoot Font & Text issues with Flex Blocks
Sometimes, your fonts might be properly displayed in your dashboard, but once you save them and you check them on the Front End, you might see that they're maybe not loaded at all, or simply a different font is displayed. In other cases, your fonts might look fine on Chrome but not on Safari.
Below you will find a list with all possible scenarios and what to do in each case:
- If there was used a Theme Font, then it will be good to go to Dashboard > FloTheme > Style > Typography and re-save all the settings, without touching anything.
- If your website has an SSL certificate, but the published page shows that it is not secured, then it may be needed to use an SSL fixer plugin. Two of the best plugins are Really Simple SSL and Insecure SSL Fixer.2.1. Make sure to have an SSL certificate in the first place.
- If your website was built under a temporary domain, subdomain, subfolder, and it was launched on the main domain, then most probably there was a mistake when the migration was made, causing a CORS issue ( no worries, you don't need to know what this is, we got it:) ). In this case, the website is trying to load the fonts from that temporary domain, not the main one. Thus, the sources of the fonts are empty. In order to solve this issue, it will be needed to search and replace all the database entries from the temporary domain, on the main active one.
- If your website was using the WWW version of the domain and then you decided to use the non-WWW version, or vice-versa, then this may cause a CORS issue too. In this case, the website is trying to load the fonts from that www domain (or vice-versa, depending on the case), which causes again that the sources of the fonts are empty. In order to solve this issue, it will be needed to search and replace all the database entries from the www domain, on the non-www one.
If it happens that you have the 3d or 4th case, please submit a ticket and we'll help. It's important that you mention your case so we can help you ASAP. If you're not sure, our team will look into it.
Some other issues with your text:
5. My custom fonts look ok on Chrome but there's an issue when viewed from other browsers
Make sure to upload your font in all 3 forms: TTF, OTF, WOFF, WOFF2.
If you're having an issue with an Adobe Font, the best is to submit a ticket.
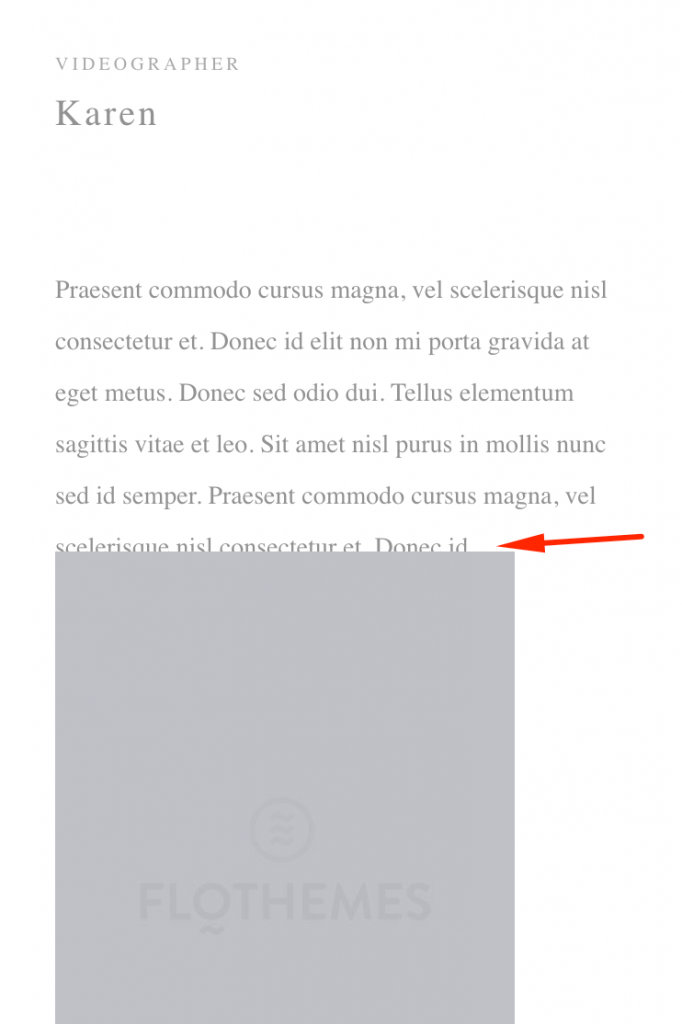
6. The text is cut off
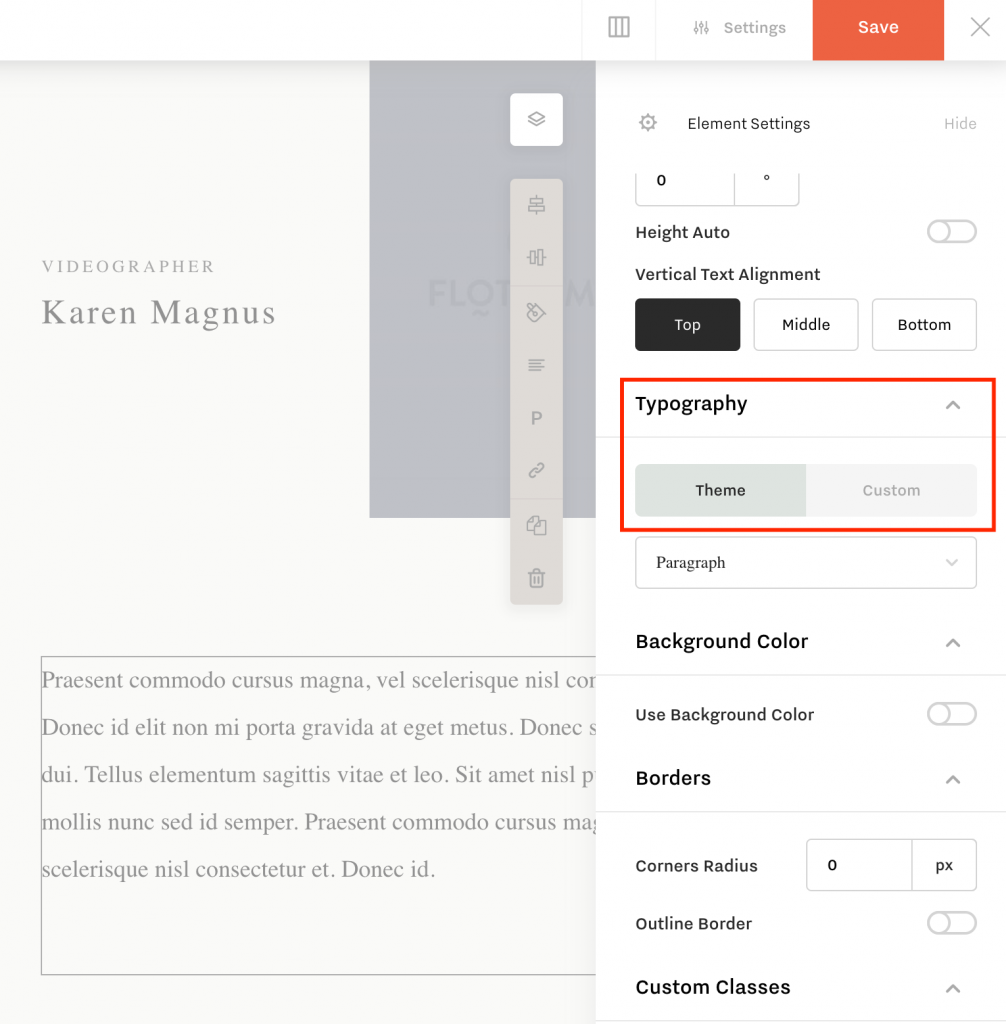
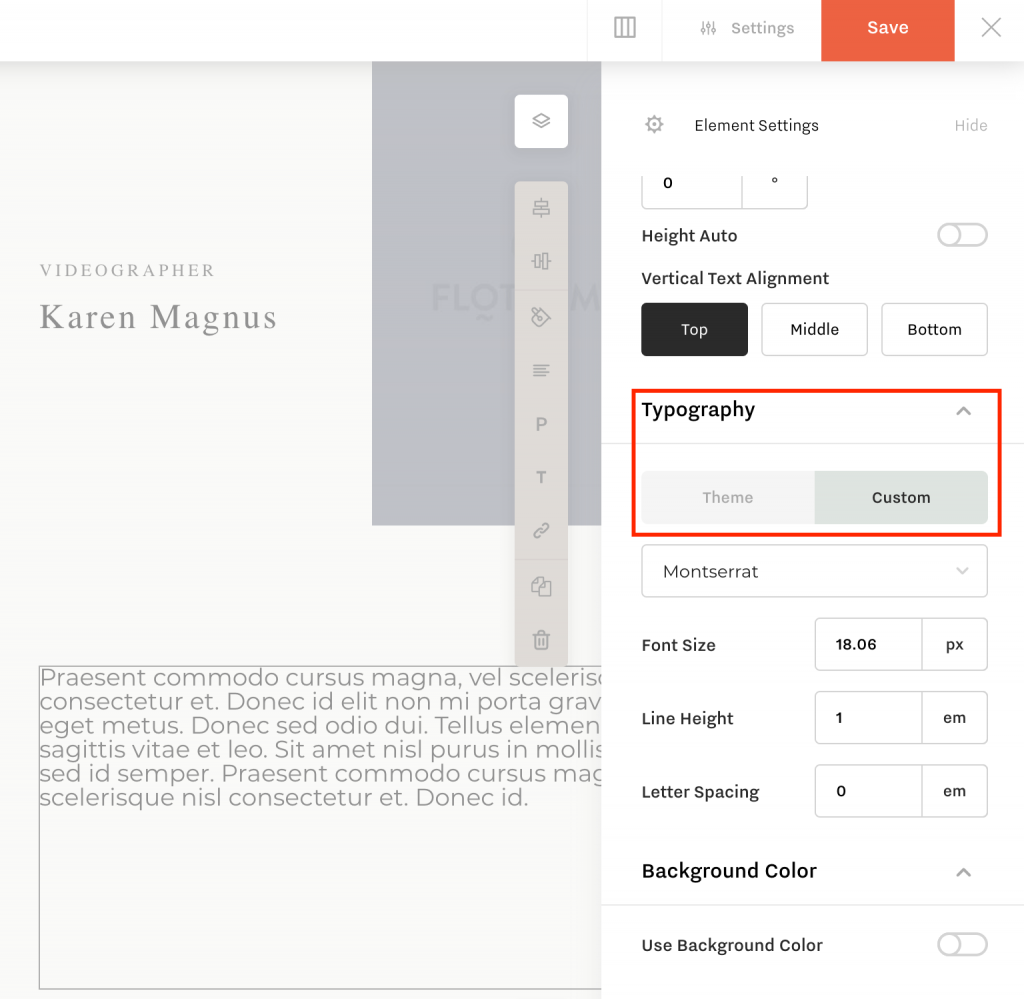
It is well known that the Flex Block plugin gives two options to configure your fonts:
- The first one gives the possibility to use the already created Font Style, which is usually located in the FloTheme > Style section.

- While the second one gives the possibility to create custom fonts on the go, that uses only the font-families of the already created fonts.

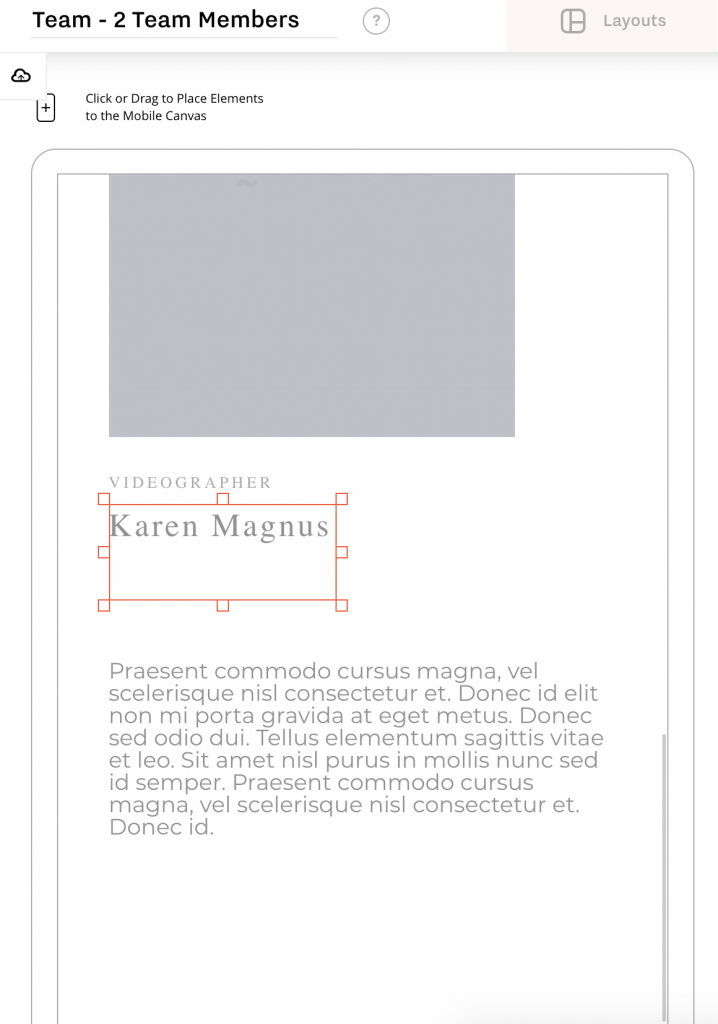
If an existing Flex Block, was built using the Theme’s already created Font Styles, then it may happen that on the mobile version, other elements are overlapping the text sections.
Here is an example:

In order to solve this, simply access the FloTheme > Style section and re-save the Font Styles without changing anything.
7. iPhone text section width
Using the Flex Block it is possible to edit the mobile version of a page, fully. Because each element has its own placeholder (box), there is a high specter of options for each of them.
Please note that each device and each browser has its own pixel focalization. It will be good to check your website on 3 main browsers: Chrome, Safari, and Firefox.
It may happen that a piece of text, that is displayed in 1 row, on an Android device, can be displayed in 2 rows on an Apple device.
In order to solve this, try to adjust the size of the placeholder on the mobile version, and voila.
Here is an example: