How to setup MailChimp
If you want to start building an email marketing list with Flothemes you’ll want to sign up for Mailchimp. Mailchimp allows you to collect emails on your website, you can have users sign up for news, get specific offers, or share information with them. This information is useful for you as you can then start to nurture any potential clients who sign up from your site.
Some of our themes offer built-in newsletter options, either via a Newsletter block or within the footer area. Adding Mailchimp sign-ups here is relatively simple. Just follow the steps described below.
Step 1 – Sign up for Mailchimp
If you haven’t heard of Mailchimp, or you don’t have an email marketing system, now is the time to sign up for one. Mailchimp is a great option for free email marketing lists of up to 2,000 users and you can then send up to 12,000 emails a month with the free plans.
Step 2 – Create a form
Now that you have signed up for Mailchimp, you will need a list. You can create multiple email lists depending on what you are offering clients, free resources, or just a simple newsletter. Most of you will just have one marketing list for your newsletter and will share all information with your clients.
Go to the lists section, click on “Create” in the left-hand corner, and then look for Signup Form -> Embedded Form.

Step 3 – Form Settings
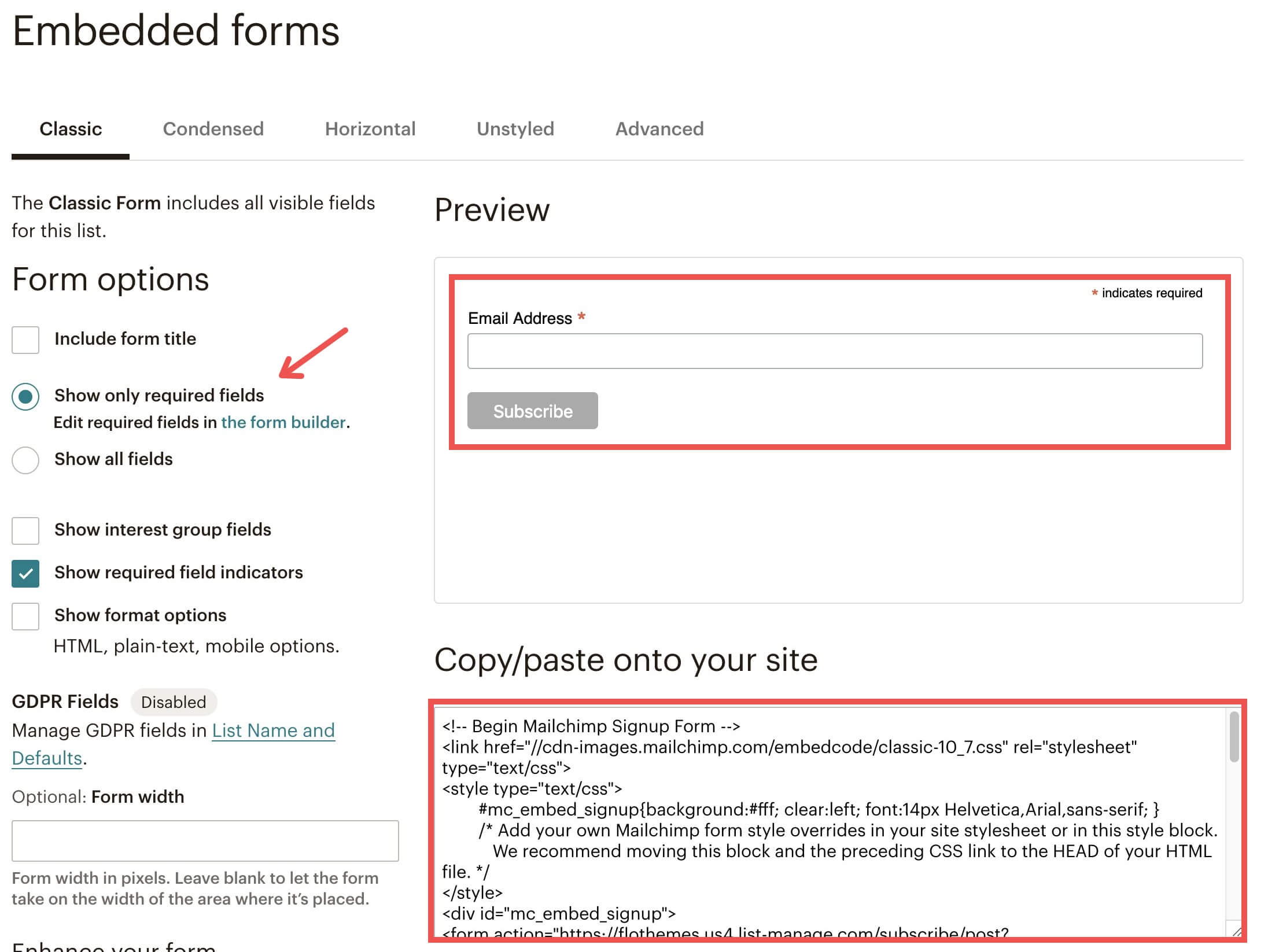
So we have navigated to the embed form area. You’ll want to make sure you have enabled and disabled the right fields for the form. This is pretty simple, the only field you really need is email, so just enable the option “show only required fields” and now you’ll have the embed code for your site, you can copy this to be used later:

In the Pronto theme, MailChimp may be integrated with the help of the FloNewsletter Block, FlexBuilder, or directly in the Gutenberg Editor.
For the Flo Newsletter Block it is first needed to add it to your page layout:

Then update any relevant fields and finally paste the code into the “Mailchimp Code” field:

Save the page, and now you have a fully integrated newsletter collection form directly on your site.
Integrating the form in a FlexBlock
In order to integrate the form into a FlexBlock, all you need to do is to add an Embed Code Block into the builder and insert the form HTML code there as shown:

Insert the form in the Gutenberg Editor
The last way to integrate the form on your website is to place it directly in an HTML block within the Gutenberg Editor

Step 8 – Test Form
Make sure to test the form and make sure you are getting sign-ups via Mailchimp. If all is working, and you have users added to your list, you’re good to get started!
FloForms Mailchimp Integration
The integration allows you to Have your leads automatically added to your Mailchimp subscribers lists.