FloForms Pro Styling Tab
Inside the styling tab, there are subtabs with options to edit Fonts, Padding, Colors, and Buttons. In this article, we will go over each of these subtabs with their editing options.
Fonts
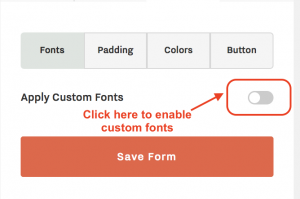
First, you will need to enable the option in order to view the expanded editing options for fonts.
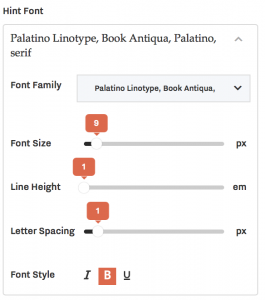
Once this option is enabled, it will expand fields to edit each type of font used in the form, specifically: Label font, hint, Inputs & placeholder font, and Button font. In the provided dropdown you will find a full list of font Families that you added from your FloForms Settings tab -> Custom Fonts subtab. In the expanded area you will also find options to edit the font style (size, line height, letter spacing, bold, italic, and underlined styles).

If you feel like you need to change the font families or add new ones, you can access the FloForms Settings tab by clicking the button below. It will open the Custom tab editing page in a new browser window. If you add a new font family, you will need to refresh your form’s editing page to be able to see the updated list of available fonts. Make sure to save your form before refreshing.

Padding
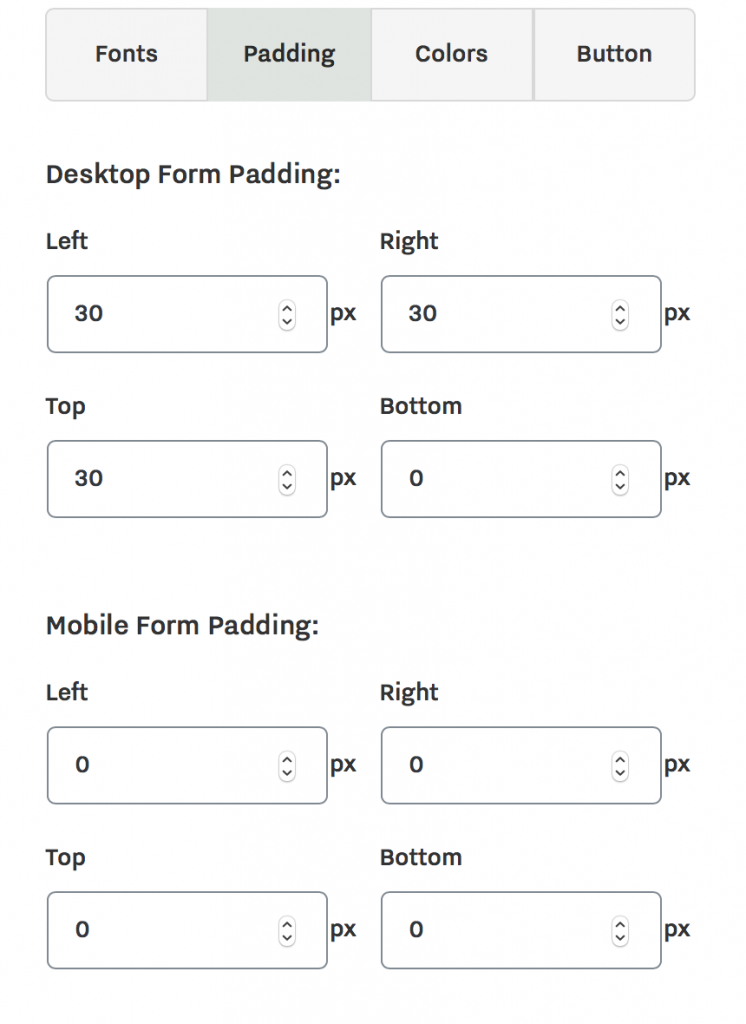
Inside this tab, you can edit your top, bottom, and side form padding. There are separate options for your desktop form version and mobile version. Note that these paddings will be on top of your already existing site width settings. These are particularly visible when you are using a color background for your form.

Colors
To edit colors, enable the custom color option.

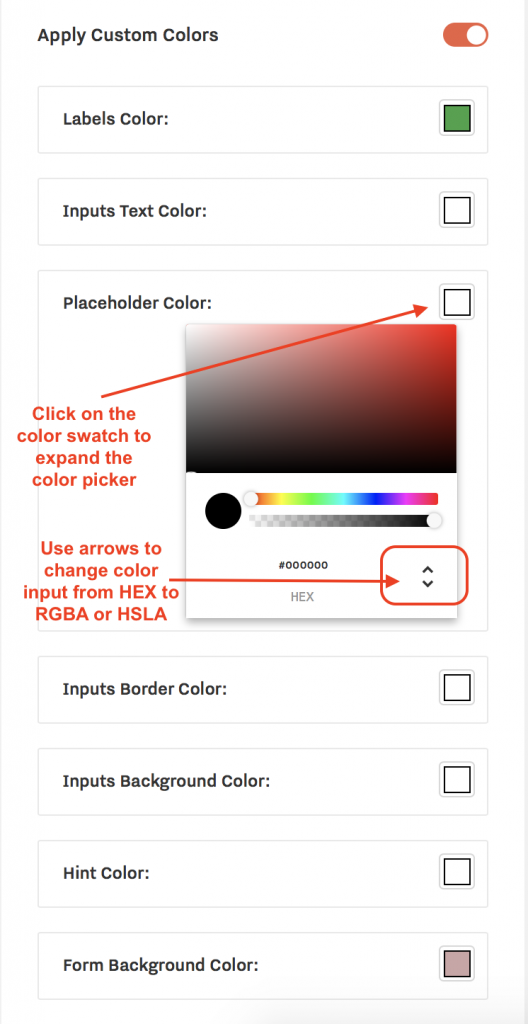
Once the option is enabled, it will expand color options for the following elements for further stylization: labels color, input color, placeholder color, inputs border color, inputs background color, hint color, form background color. To edit the color click on the square swatch and it will expand a color picker with the option to add color HEX code, RGBA, or HSLA, as per the screenshot:

Button
The button tab inside the styling tab covers all editing options for the Button style (except font, which is edited from the Fonts subtab). You are provided with options to edit the following: button text color, hover text color, button background color, hover background color, button border color, hover border color, button width, and paddings (top, bottom, left, and right).
Once you make any styling updates make sure to save your settings by clicking the Save Form button.