Flex Blocks built from Scratch: Desktop to Mobile Content Sync
Creating new Flex blocks.
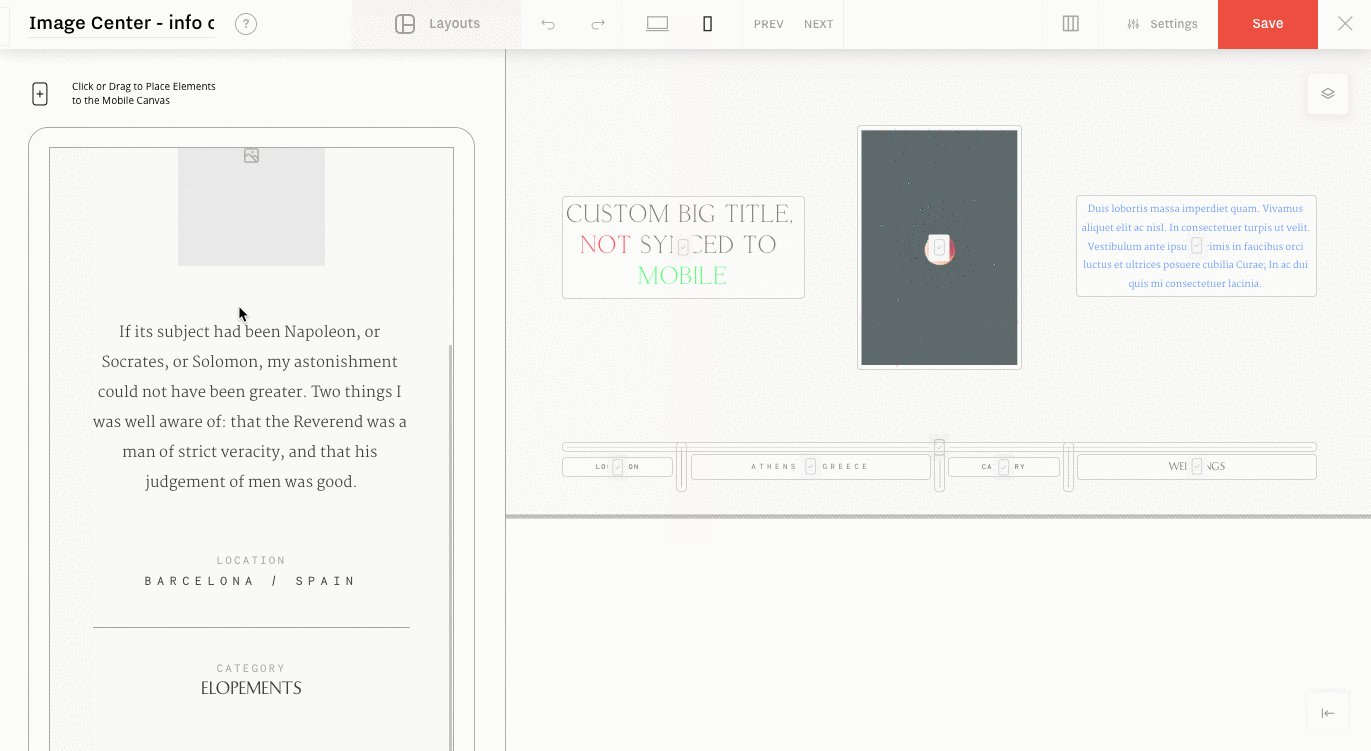
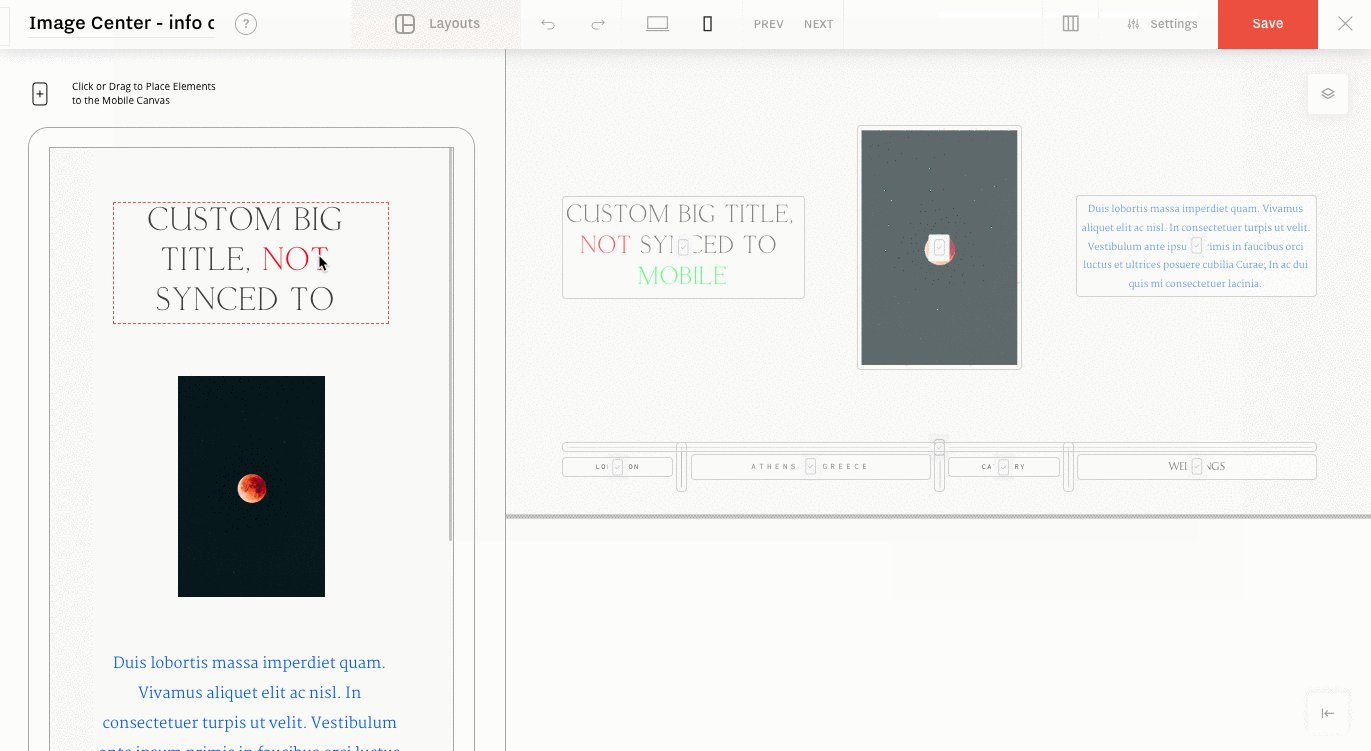
When building your Flex block from scratch, you need to build your desktop version first and then switch to the mobile tab to add a mobile version.
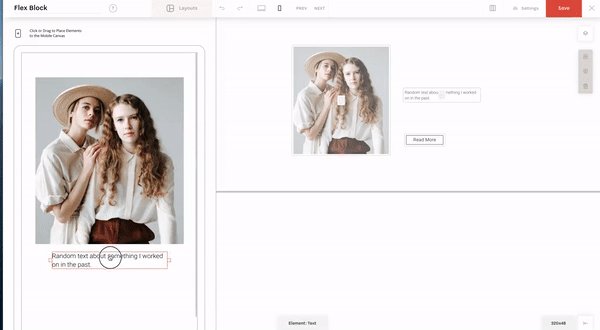
You need to add all the elements from desktop to mobile (by clicking on the “+” sign as before) and place/size them per your preference.
With the FlexBlock plugin the desktop sync option will be enabled by default. An element with a desktop sync option enabled will inherit all content and customizations from the desktop element. If you change the image or tweak the text – the changes will apply to the mobile version as well.
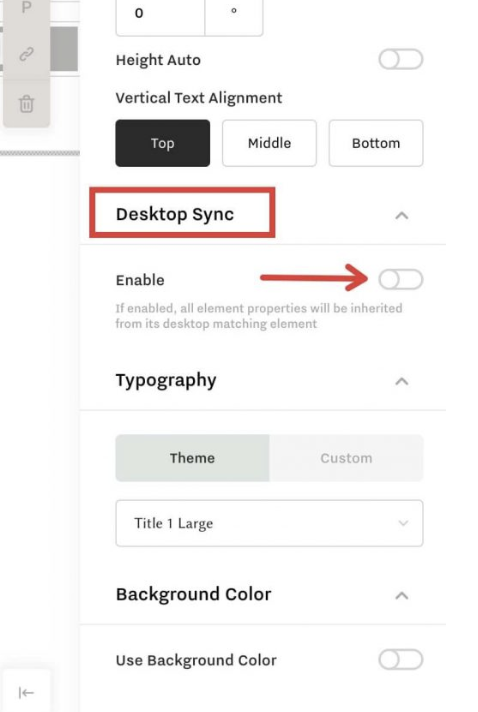
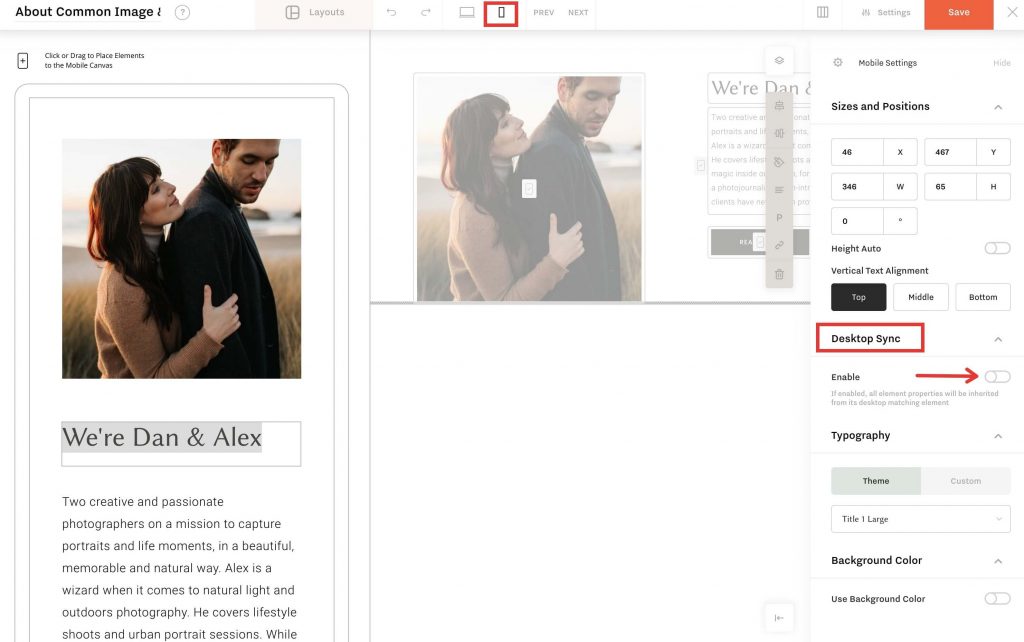
You can always find a desktop sync option inside your sidebar, when in mobile view. When you create a block from scratch, if you change any wording, the images, the links inside your buttons on desktop, these elements will automatically change inside your mobile version too.

Why you may need to disable sync for a selected element
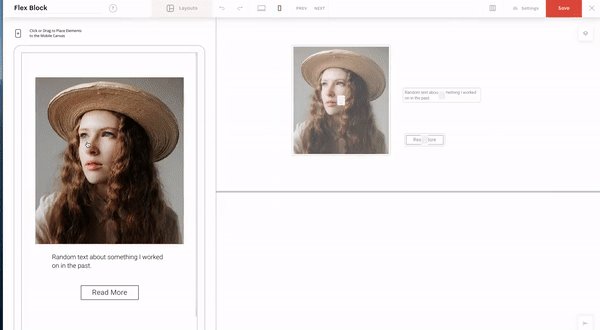
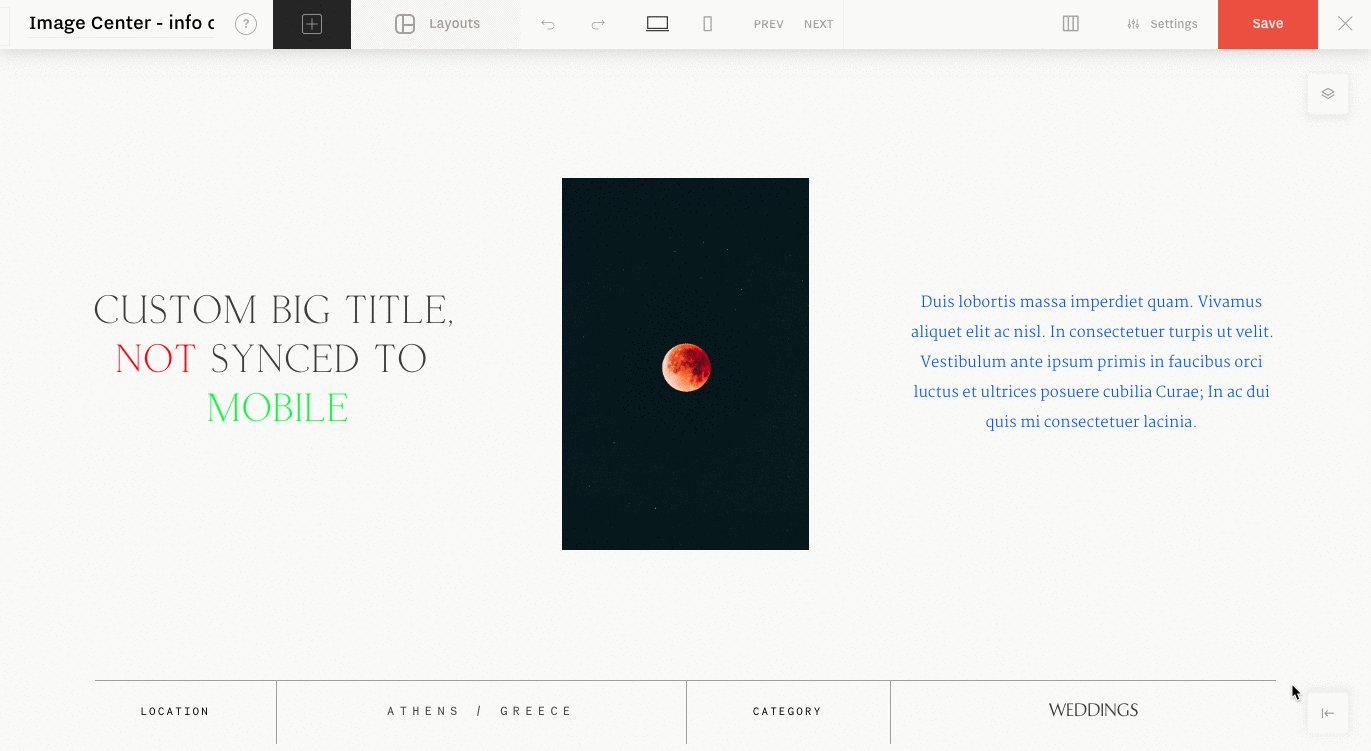
In case you want to make some element of the block differ for mobile version only (examples: use different focus point for an image, apply different image for mobile, have less text on mobile, use the shorter button on mobile, etc) you need to disable Desktop Sync for that selected element.

Once the sync between desktop and mobile elements are removed, you can edit these two elements separately from each other.
Enabling the sync option

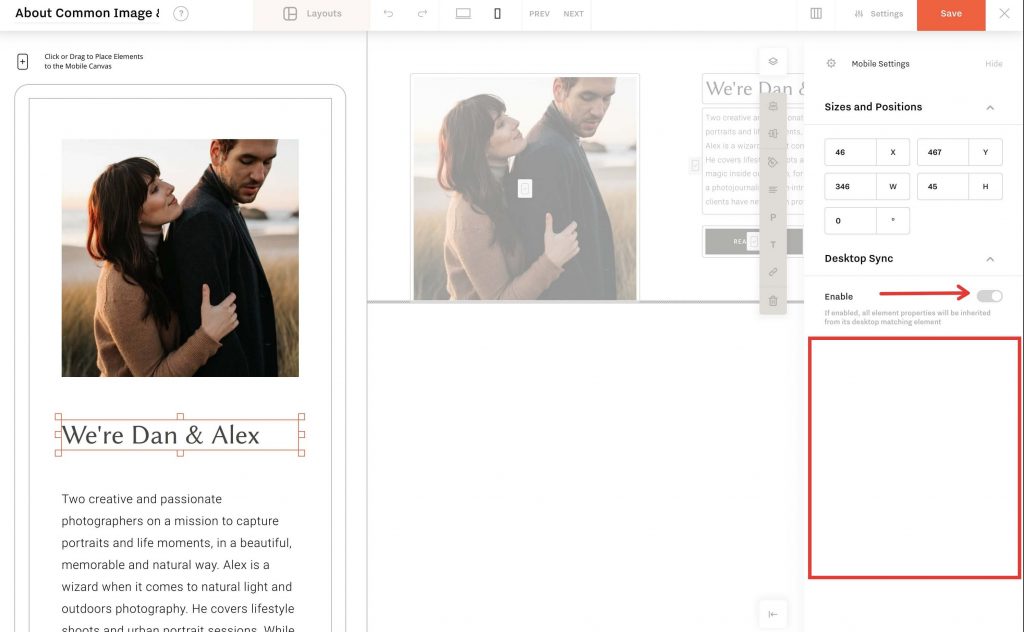
Once you enable desktop sync, all the properties of this element will be inherited from the desktop matching element.
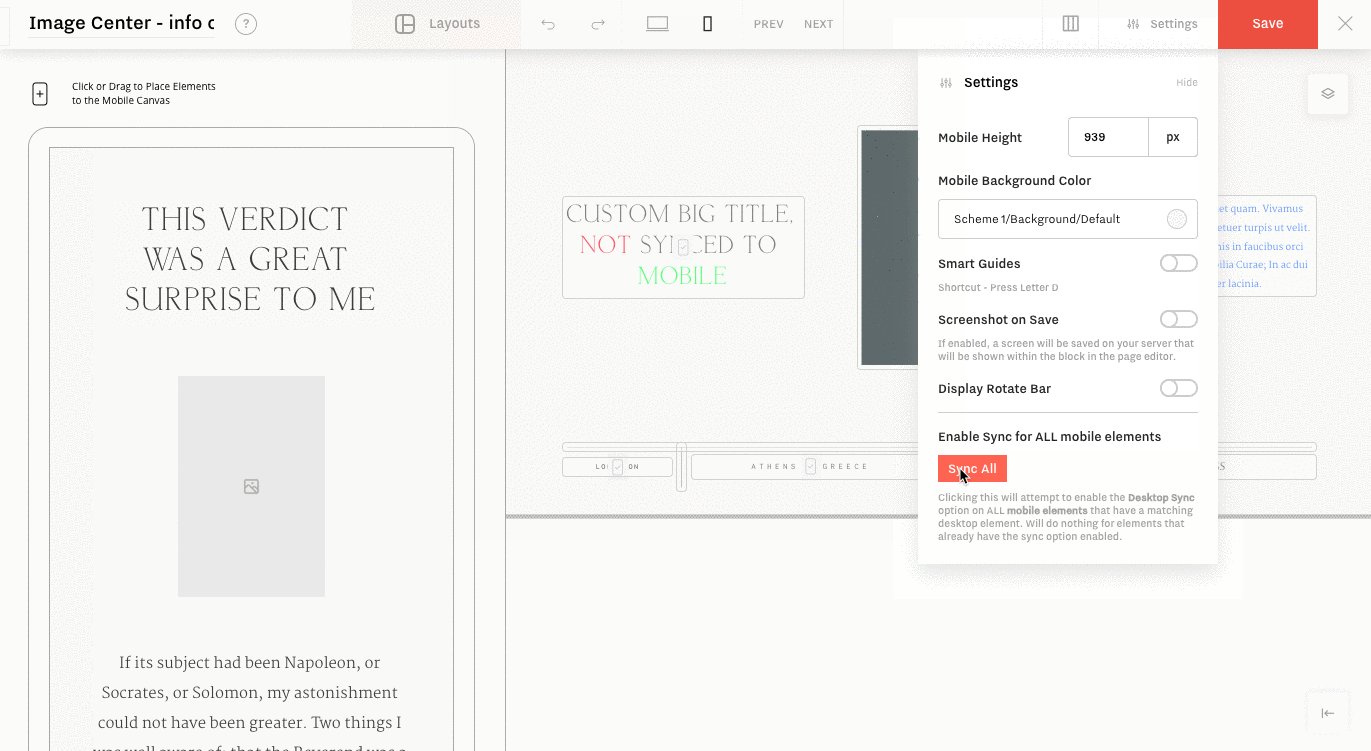
You have two ways to enable Sync:
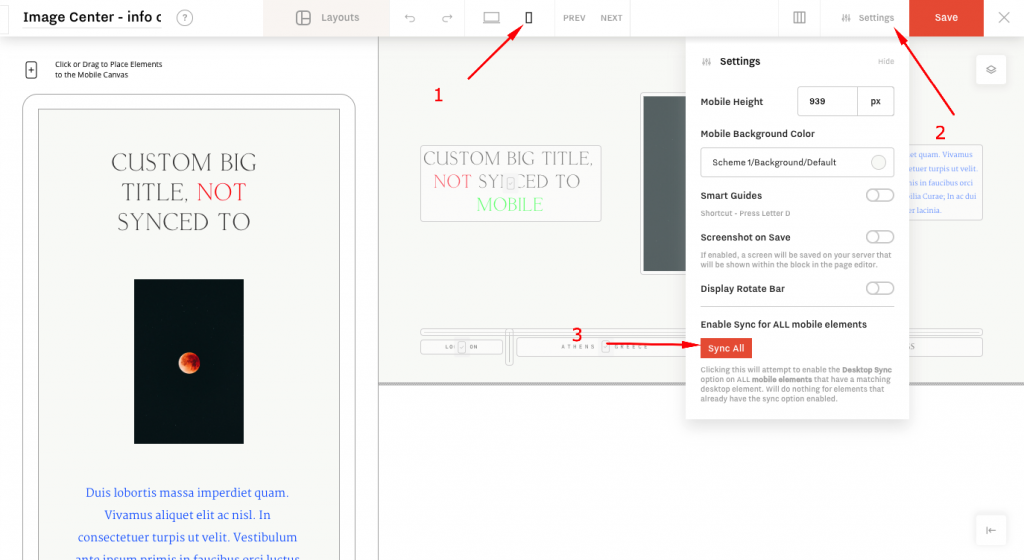
1. In Block Settings drop-down (in mobile editor interface) click Sync ALL button that will sync all elements of the block that have a matching desktop element.


2. in Mobile view enable sync for each element separately.

NOTE: Enabling the sync option may apply unwanted changes to your existing block element on mobile. If your mobile version differs from the desktop one, and you want to keep it that way – don’t enable the desktop sync. Otherwise, you risk losing all those customizations.
Important Notes
Before you jump into enabling the sync option, there are a few things you need to know and take into account:
- Quickly disabling the desktop sync option, after you’ve enabled it for an existing flex block element and unwanted changes have been applied – WILL NOT undo the changes. Use the actual undo option (in your top bar, on the left), or exit the flex block without saving the last changes.
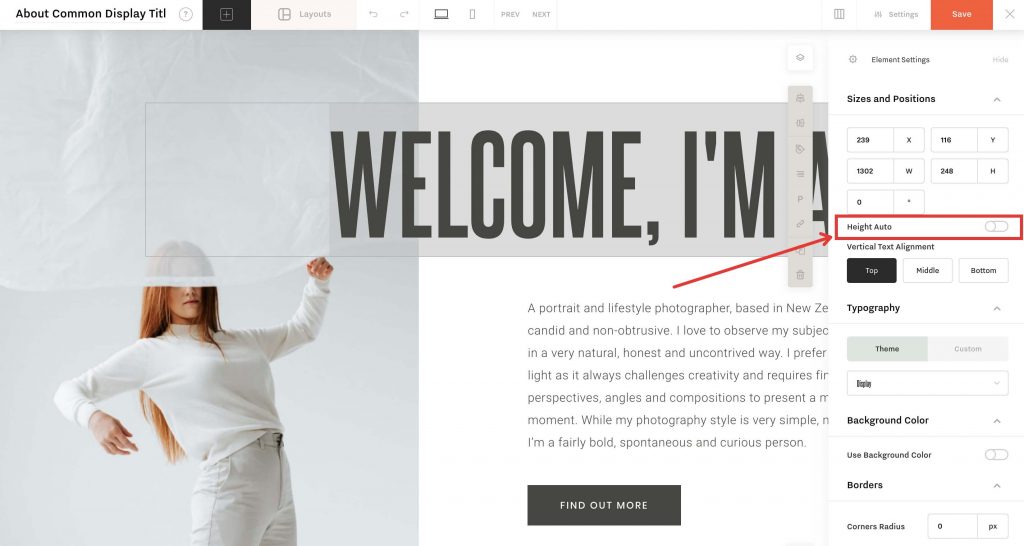
- Once you’ve enabled the desktop sync on an existing flex block element, make sure that all texts (headings, paragraphs, etc) are displayed properly and fully, as sometimes texts get cut. To avoid that, we recommend enabling the height auto option for your text elements.

- When you add a new element into an existing flex block, it does not add to your mobile view automatically (even with the sync option enabled). You need to add that element manually, and define its position and size. Afterward, it will synchronize.