Mobile Sync for Predefined Blocks
We’re excited to announce the release of an important FlexBlock update – version 2.2, which includes the desktop to mobile synchronization along with other new perks.
You will need to update both, your theme and your FlexBlock plugin to their latest version (2.2 or higher). After updating, make sure to clear the site and browser cache.
Sync option in new blocks (created with Flex Block 2.2 and higher)
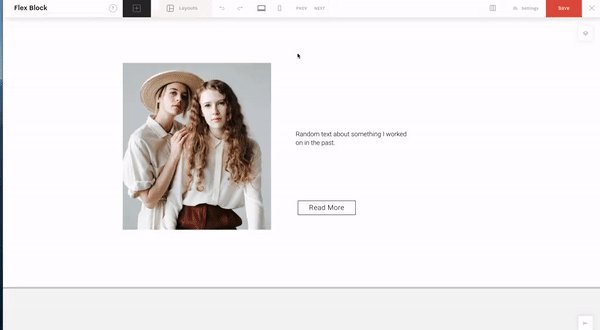
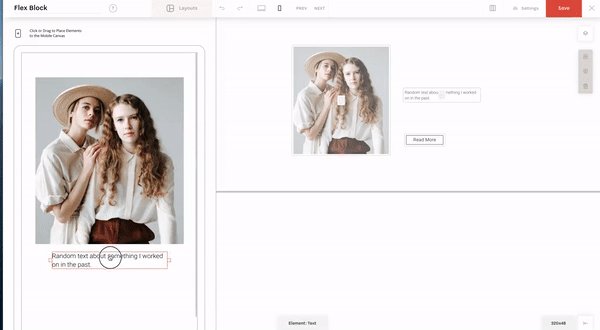
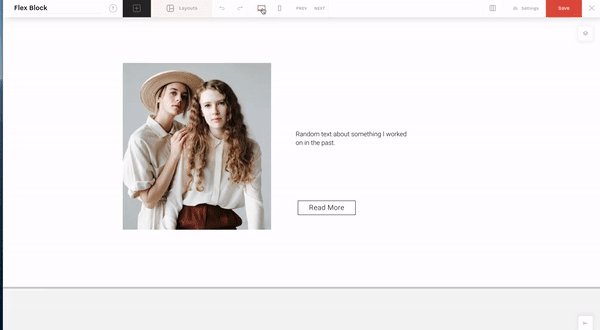
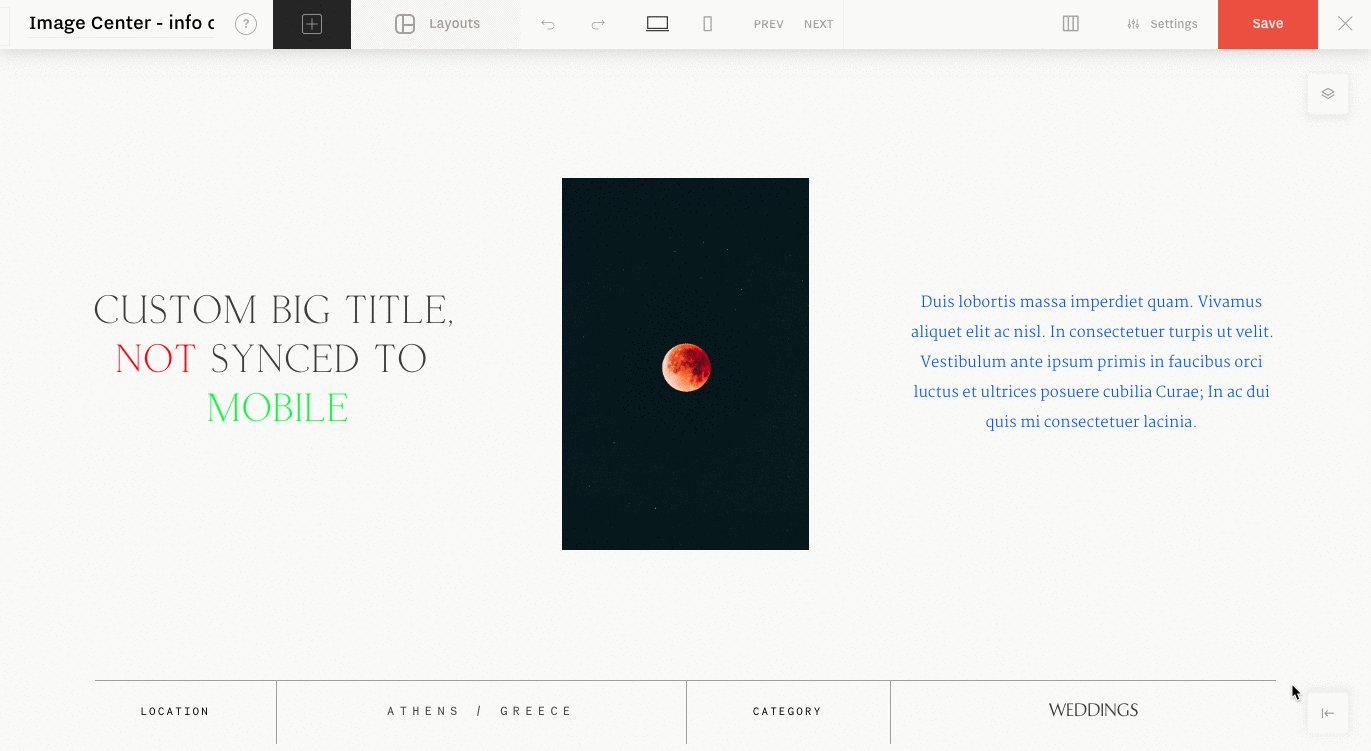
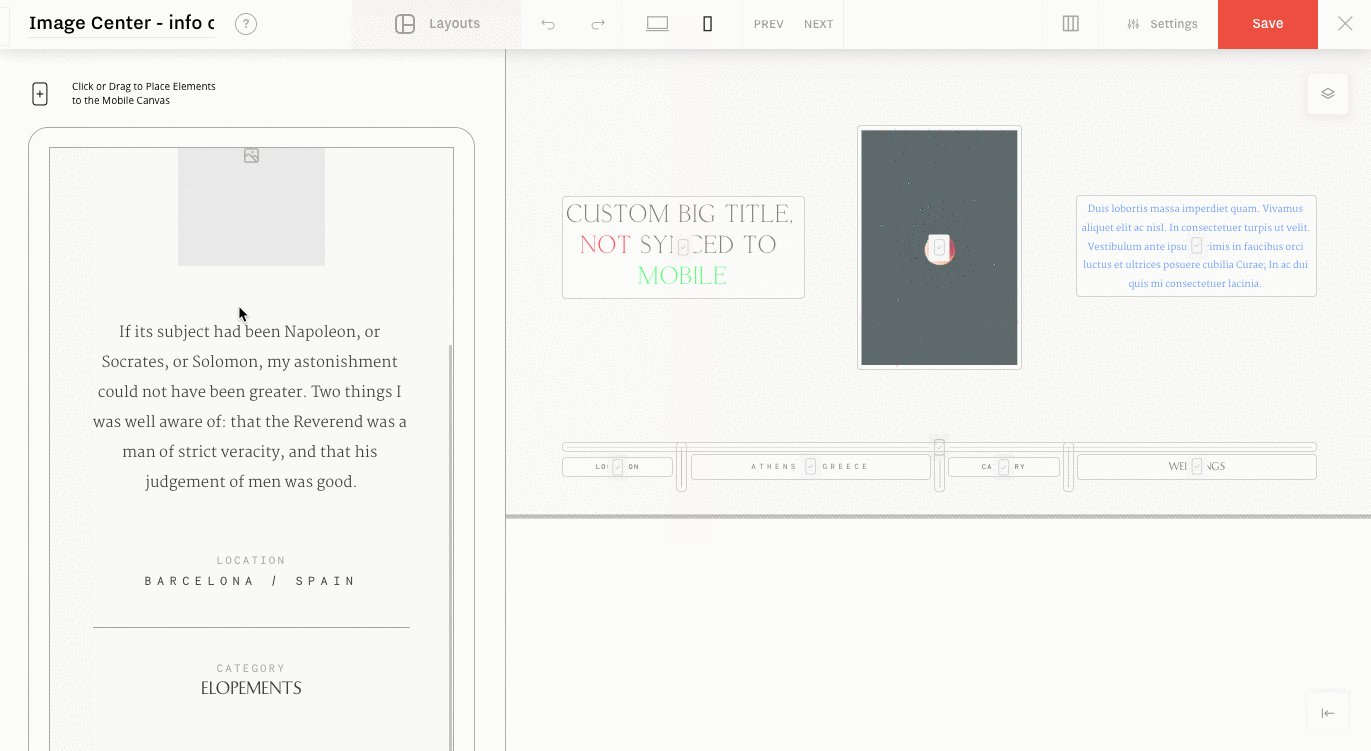
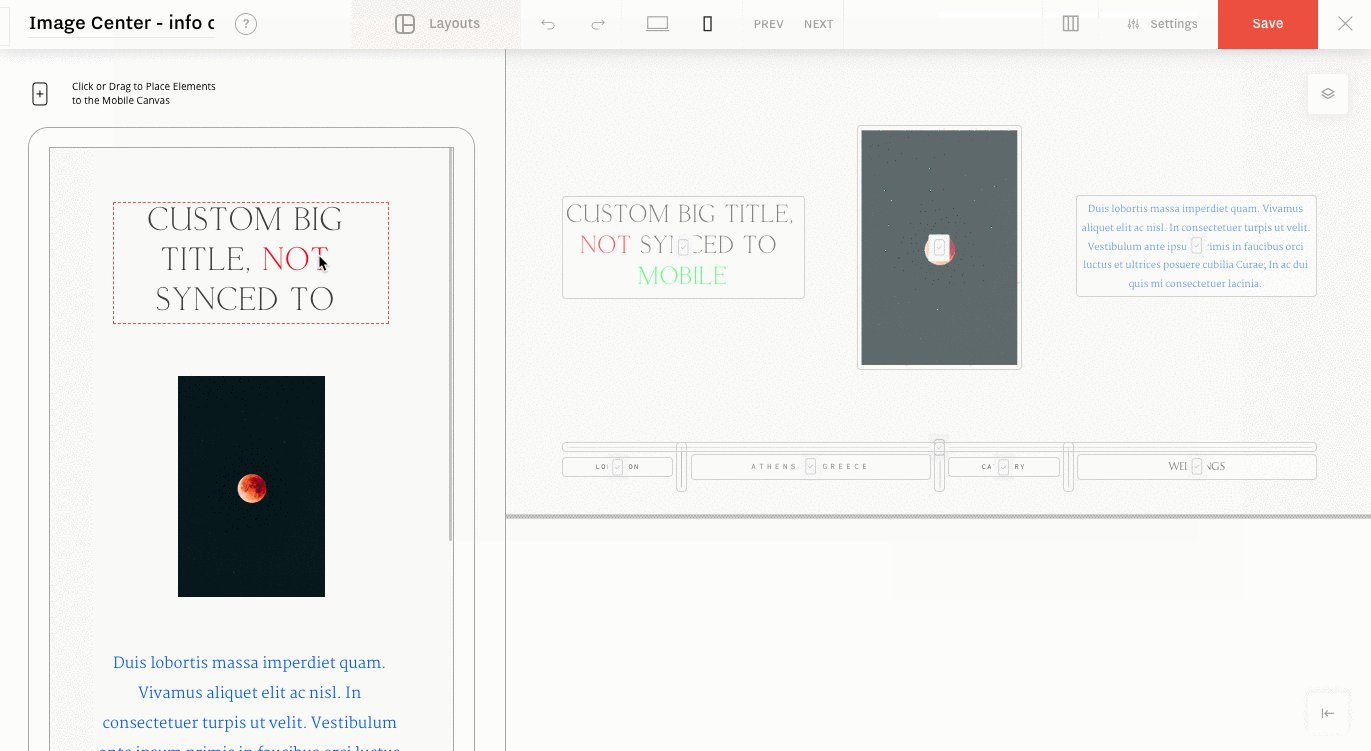
The predefined block that you use already has a layout for the mobile version. When you populate the desktop version, the mobile version will be filled with the same content. All you need to do is to check it to see if any minor tweaks are necessary.
If you change any wording, the images, the links inside your buttons on the desktop, these elements will automatically change inside your mobile version too.

Enabling the sync option for existing Predefined blocks (created before Flex Block 2.2 version release)
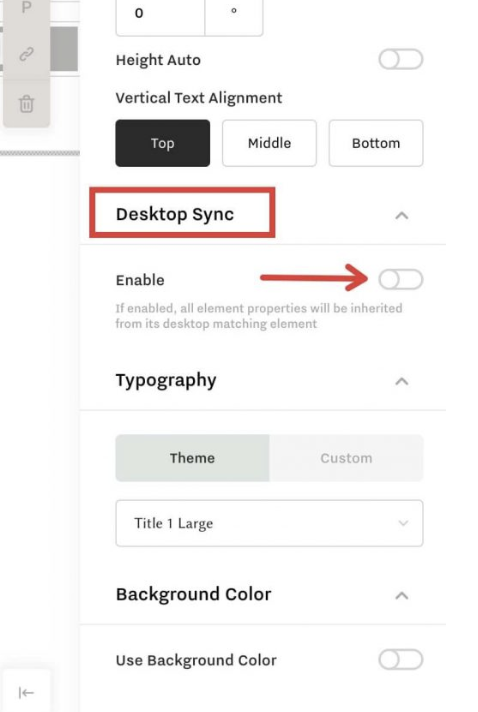
For all your existing Predefined flex blocks, created before this update, the desktop sync option is disabled.

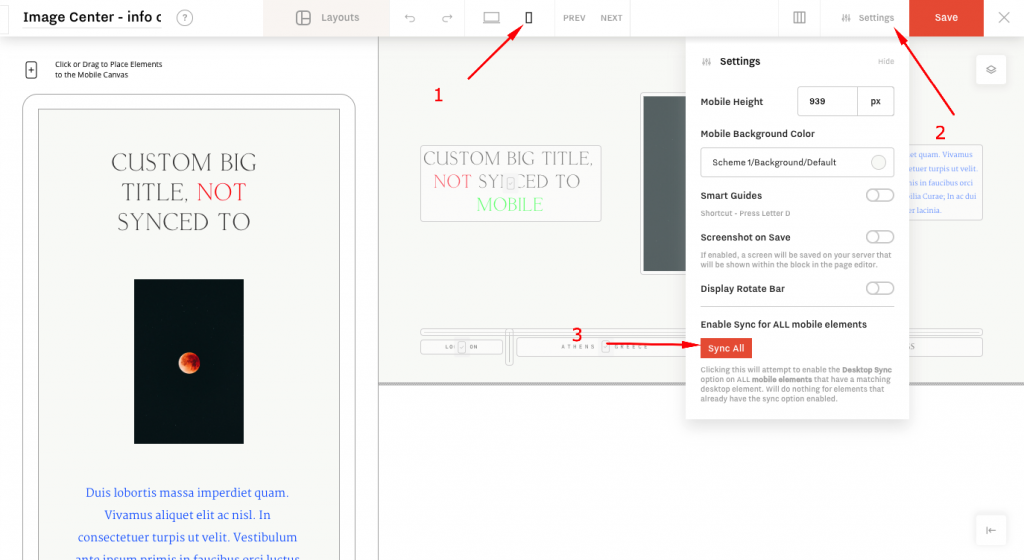
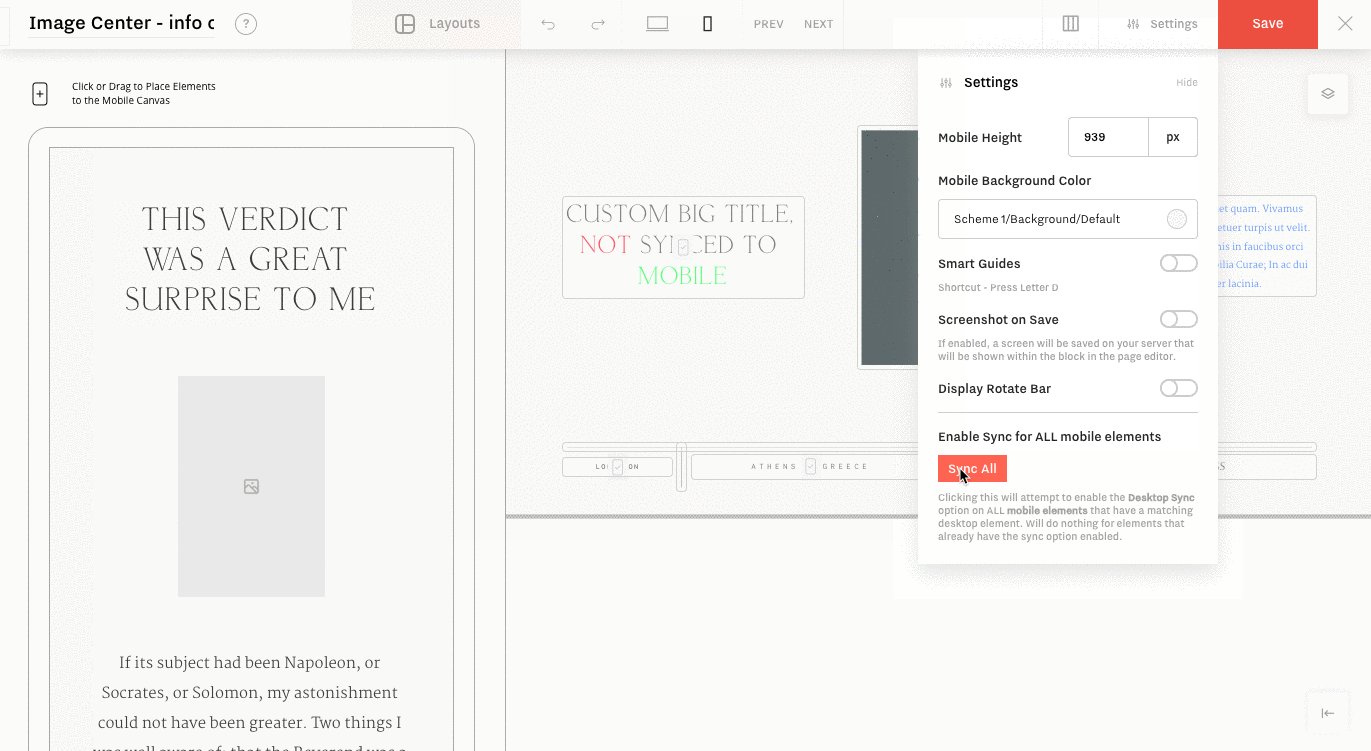
If you were waiting for Flex Block 2.2 to update your mobile version without a double population, note that there is a very handy option that we added for enabling sync to the whole block – Sync ALL (available in Block Settings drop-down). Once enabled, it will connect each mobile element with the matching desktop element and all you need to do is to review the mobile version to see if any minor tweaks are required.


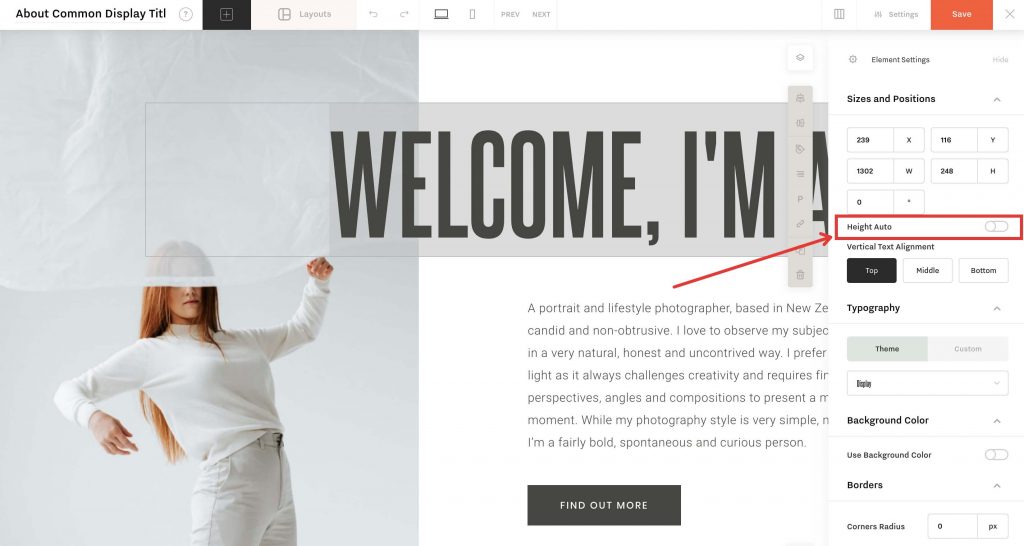
Once you’ve enabled the desktop sync on an existing flex block, make sure that all texts (headings, paragraphs, etc) are displayed properly and fully, as sometimes texts get cut. To avoid that, we recommend enabling the height auto option for your text elements on the Desktop version (that will automatically be passed over to mobile).

Why you may need to disable sync for a selected element
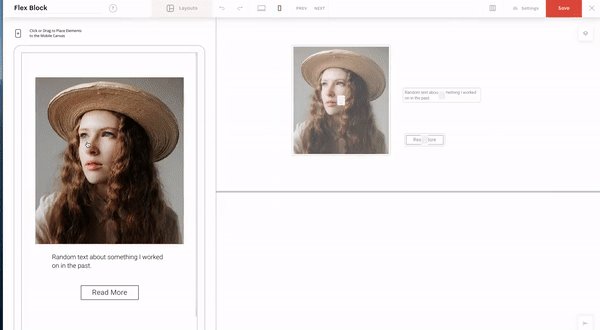
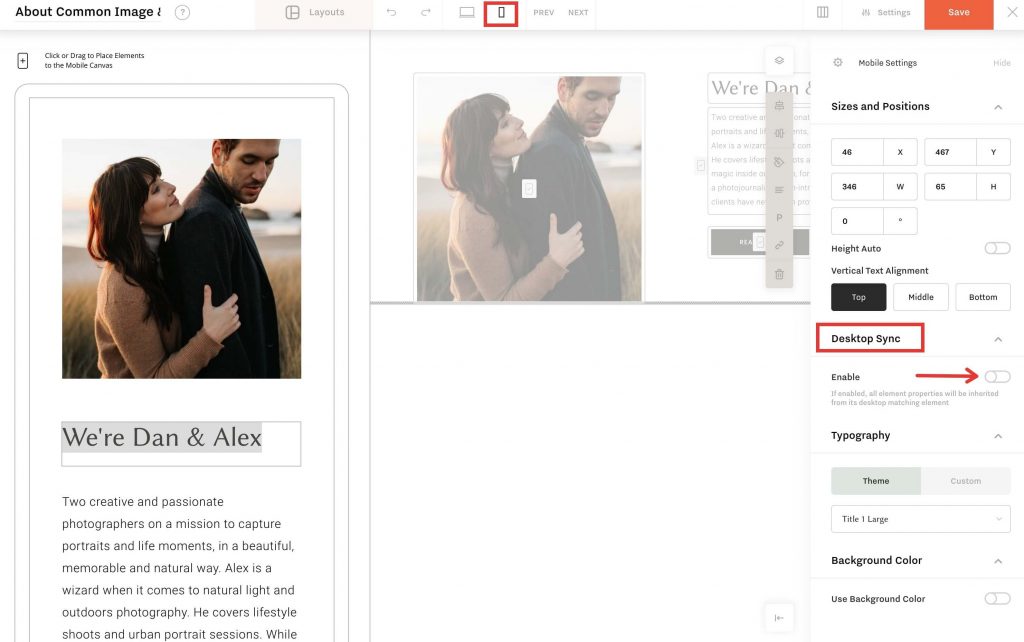
In case you want to make some element of the block differ for mobile version only (examples: use different focus point for an image, apply different image for mobile, have less text on mobile, use a shorter button on mobile, etc) you need to disable Desktop Sync for that selected element.

Once the sync between desktop and mobile elements are removed, you can edit these two elements separately from each other.